📱 UIKit CollectionView를 활용한 페이징(Pagination)
UIKit의 CollectionView를 사용하여 페이징(Pagination)을 구현하는 방법을 소개합니다.
화면 스크롤을 통해 추가 데이터를 동적으로 로드하고 화면에 표시하는 방법을 간단한 그림과 함께 알아보겠습니다.
Q. Pagination 왜 할까?
데이터가 100,000개 가 있다고 가정합니다. 항상 특정 뷰를 볼 때 전체 데이터를 불러오는 것은 굉장히 비효율적이라고 할 수 있습니다.
일단 앱에서 데이터를 다 가져온다면 🔥속도 측면에서 굉장히 느려질 수 있고 그 결과는 🔥유저 경험에서 마이너스가 될 수 있습니다.
따라서 적절히 페이징을 하여 사용자가 필요할 때만 적절한 데이터를 불러오는 게 유저 경험과 앱에서 플러스가 될 것이라고 생각합니다.
또한 서버에서 불러오는 데이터가 적기 때문에 앱 내부에서 자원을 효율적으로 관리할 수 있을 것이라고 생각합니다.
🧑🏻💻 관련 용어 이해하기
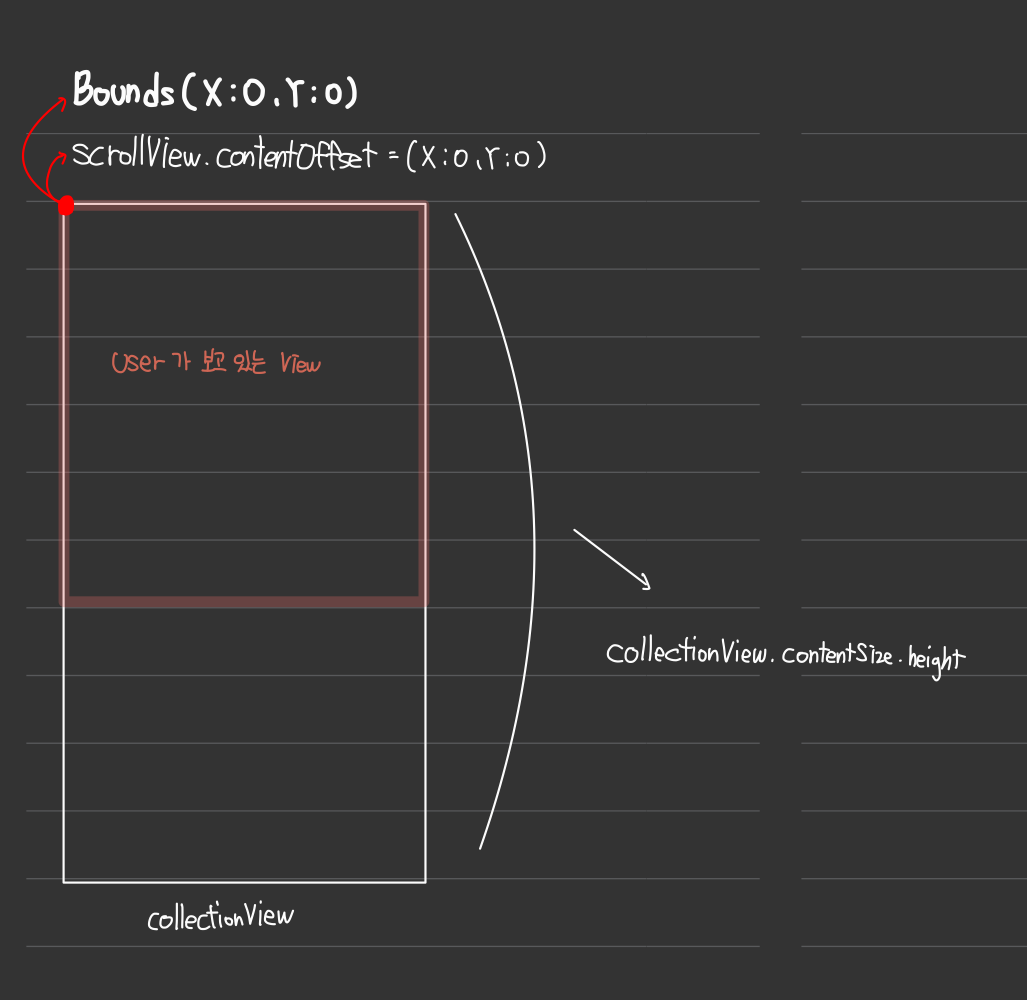
코드를 구현하기 전에 그림에 나온 용어부터 이해해야 합니다.
⭐️ scrollView.contentOffset = 현재 사용자가 보고 있는 뷰의 좌표 (X:0, Y:0) 입니다. (현재 원점에 위치)
⭐️ collectionView.contentSize.height = 페이징을 적용할 컬렉션 뷰의 전체 Size

위에서 scrollView.contentOffset = (X:0, Y:0)에서 시작합니다.
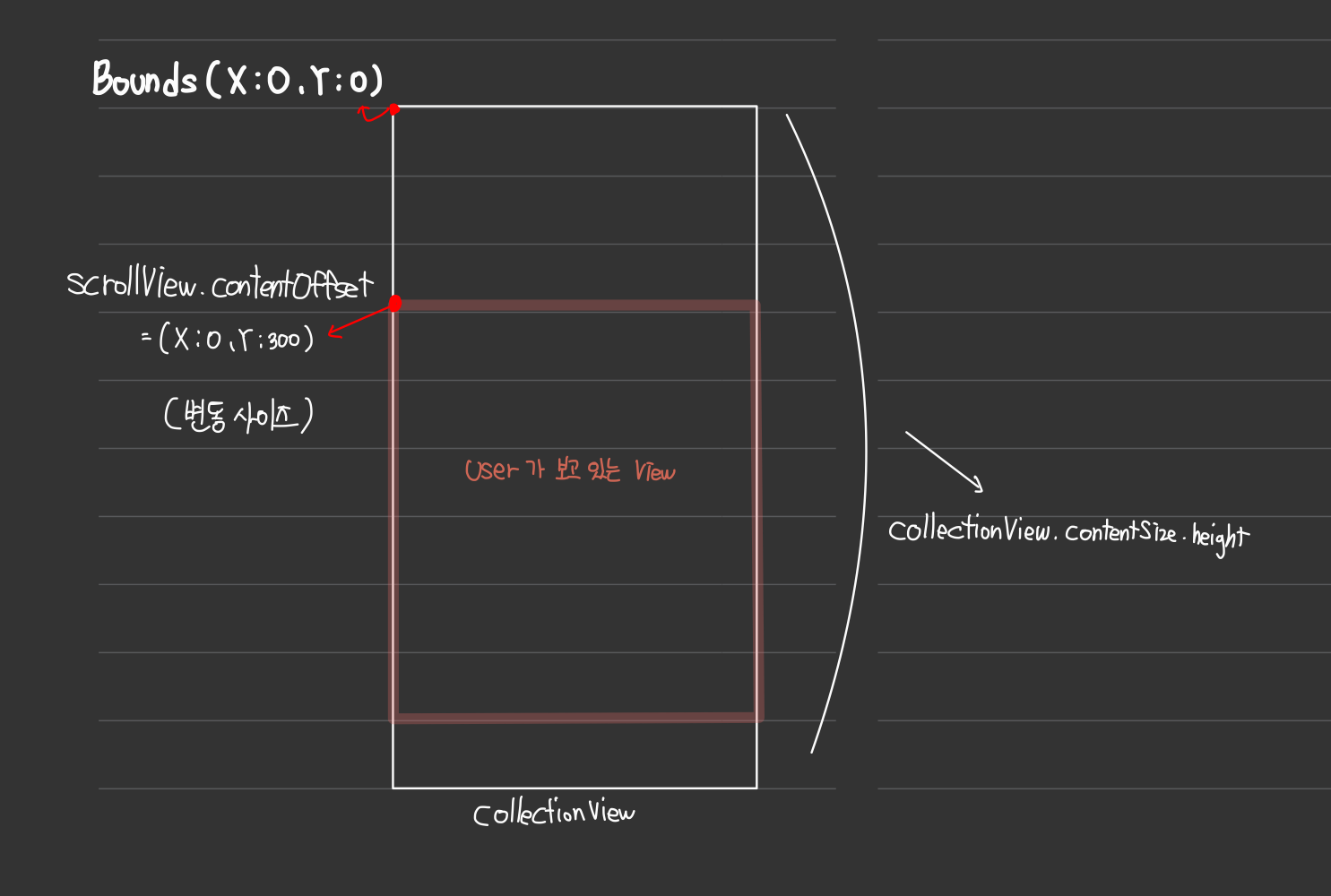
사용자가 보고 있는 View를 이동시켜 보겠습니다.

유저가 스크롤을 하여 scrollView.contentOffset의 좌표의 Y축 이 변경되었습니다. (X:0, Y:300)
즉 전체 사이즈인 collectionView.contentSize.height는 고정 크기이고 scrollView.contentOffset의 Y축이 변동 사이즈인걸 체크하였습니다.
그러면 우리는 로직을 구현할 수 있습니다.
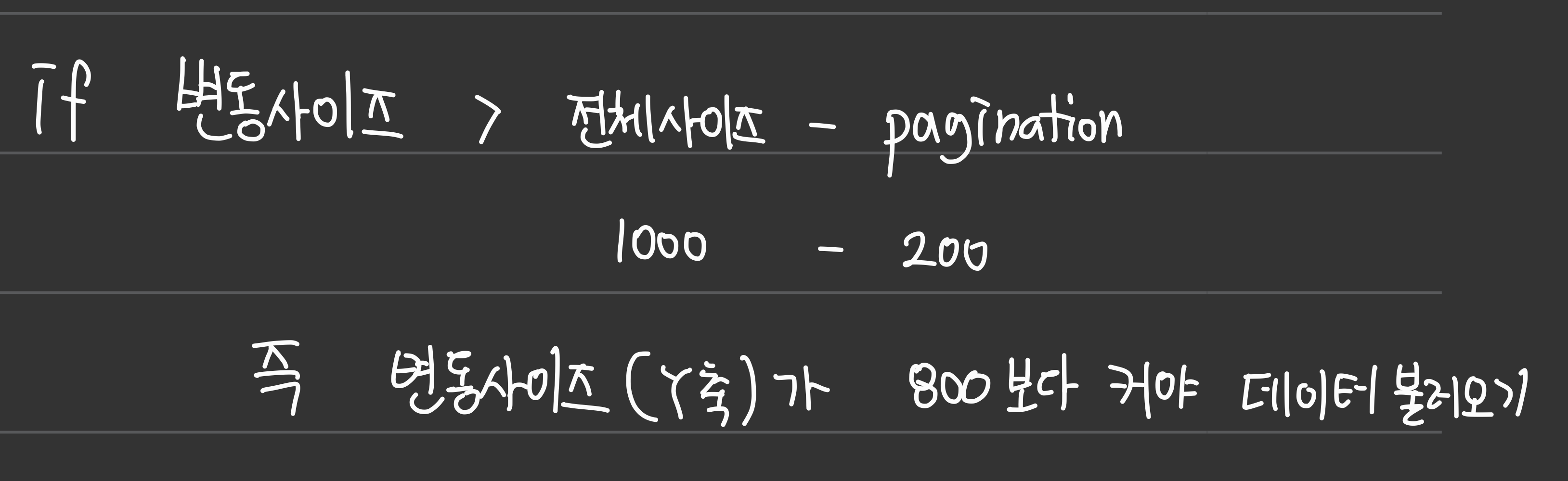
변동 사이즈 > 전체 사이즈 - Pagination의 기준
이 때 데이터를 추가하거나, 다시 불러오는 로직으로 구현하면 됩니다.
(로직 이해 안될시 맨 마지막 참고)
💻 코드 구현하기
거의 다 왔습니다.
마지막으로 코드 구현만 남았습니다.
스크롤을 내릴때 호출하는 함수는 scrollViewDidScroll(_:) 입니다.
📖 공식 문서 : scrollViewDidScroll(_:)
정의 : 사용자가 스크롤 보기 내에서 콘텐츠 보기를 스크롤할 때 Delegate 로 알립니다.
-> CollectionView의 scrollViewDidScroll(_:) 메서드를 사용하여 스크롤 감지 ⭐️
당연히 scrollViewDidScroll를 사용하는 것은 UICollectionViewDelegate를 채택해 줘야 합니다.
따라서 사용하는 뷰의 클래스나, 뷰의 익스텐션을 사용하여 UICollectionViewDelegate을 채택해 줍니다.
// 클래스와, 컬렉션 뷰는 예시입니다.
// 각자에 맞게 적어줘야 합니다.
class myViewController: UICollectionViewDelegate {
myCollectionView.delegate = self
}
프로토콜을 채택해주면 scrollViewDidScroll(_:) 를 사용할 수 있습니다.
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let contentOffsetY = scrollView.contentOffset.y // 변동 사이즈
let collectionViewHeight = myCollectionView.contentSize.height // 전체 사이즈
let pagination = collectionViewHeight * 0.2 // 페이징 기준
// 스크롤이 80% (0.2) 까지 도달하면 다음 페이지 데이터를 불러옵니다.
if contentOffsetY > collectionViewHeight - pagination {
// 데이터 불러오는 로직 구현 (API 호출 함수 구현 부)
}
}⌘ 예제
쉬운 예제로 위의 로직을 이해해 봅시다.
- 변동 사이즈 = contentOffsetY (스크롤 할때마다 Y의 값은 변합니다.
- 전체 사이즈 = collectionViewHeight = 1000 이라고 가정
- pagination = 전체사이즈 * 0.2 (CollectionView 에서 20% 남았을 때 페이징 진행할 것임)

데이터 불러오는 로직은 프로젝트마다 다르니 생략하겠습니다.
또한 pagination 하는 위치도 프로젝트마다 다르니 숫자를 커스텀 해서 사용하면 원하는 결과를 얻을 수 있습니다.
따라서 프로젝트에 맞게 커스텀 해서 사용해 주시길 바라겠습니다.
물론 페이징이 되면 CollectionView의 전체 사이즈도 달라지니 그 점 꼭 참고 해주셔서 즐거운 코딩 바랍니다.
Version
iOS 17
Xcode 15
MacOS Ventura 13.5.2
'iOS' 카테고리의 다른 글
| [iOS] TestFlight 사용법 2편 (0) | 2023.12.31 |
|---|---|
| [iOS] TestFlight 사용법 1편 (1) | 2023.12.30 |
| [iOS] 외부 라이브러리 수정 후 프로젝트에 적용하는 방법 (0) | 2023.10.12 |
| [iOS] SDK does not contain 'libarclite' at the path (0) | 2023.10.06 |
| [iOS] Xcode 15 Kingfisher 에서의 ImageResource 이슈 해결 (0) | 2023.09.19 |