안녕하세요 띵지니어 입니다 😼
오늘은 프로젝트에 SwiftLint를 설치하고 적용하는 방법을 소개하고자 합니다.
SwiftLint는 현재 보관된 GitHub Swift 스타일 가이드 기반으로 하여
Swift 스타일 및 규칙을 적용하는 도구입니다.
아래는 공식 홈페이지입니다
https://github.com/realm/SwiftLint
GitHub - realm/SwiftLint: A tool to enforce Swift style and conventions.
A tool to enforce Swift style and conventions. Contribute to realm/SwiftLint development by creating an account on GitHub.
github.com
사용 방법
저는 Homebrew로 설치할게요!!
1. 프로젝트 루트 폴더로 가서 아래 명령어를 입력해 줍니다.


저는 이미 있어서
swiftlint 0.53.0 is already installed but outdated (so it will be upgraded).
이렇게 떴는데, 자동으로 업데이트도 해줬네요 ㅎㅎ
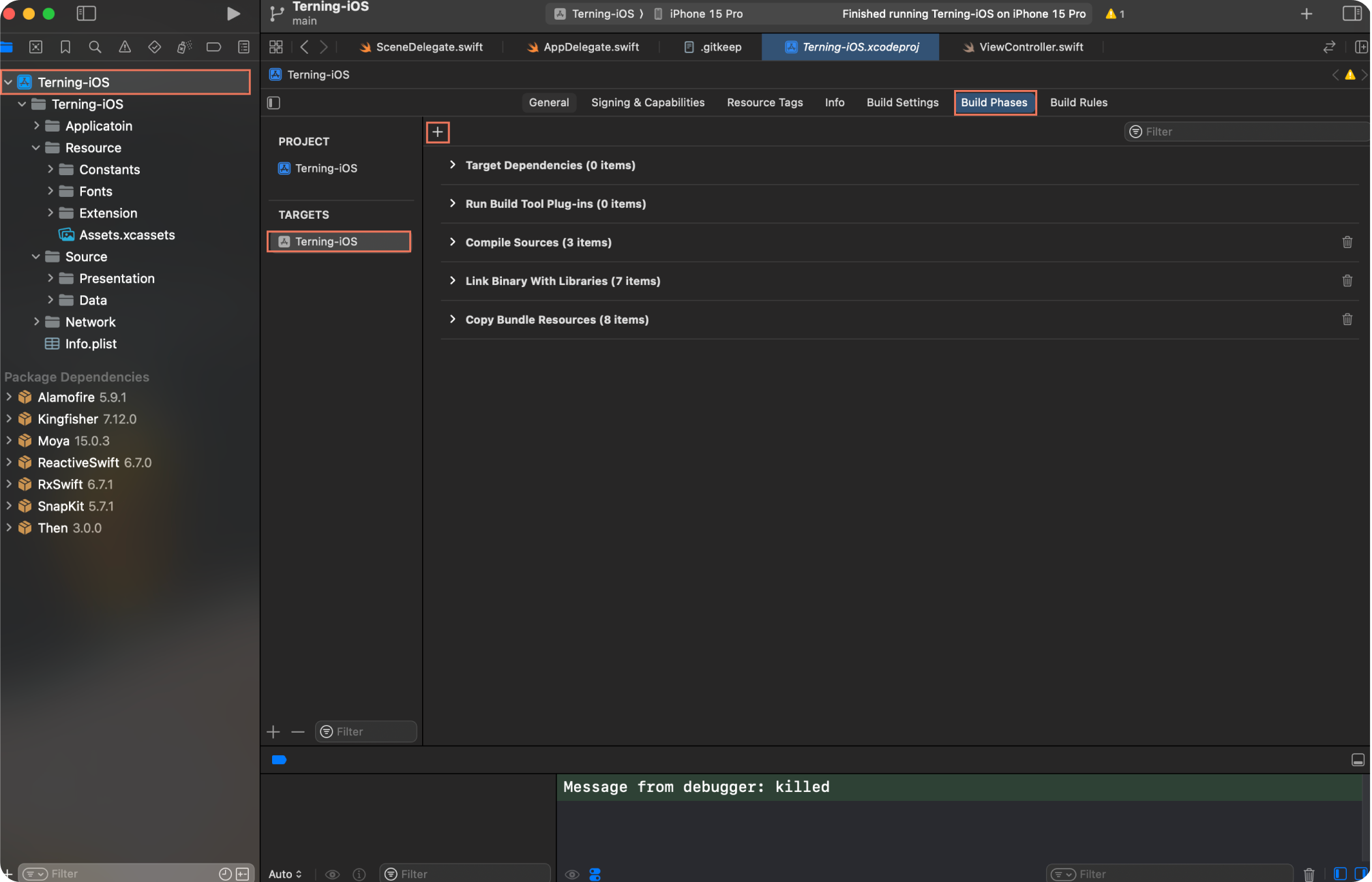
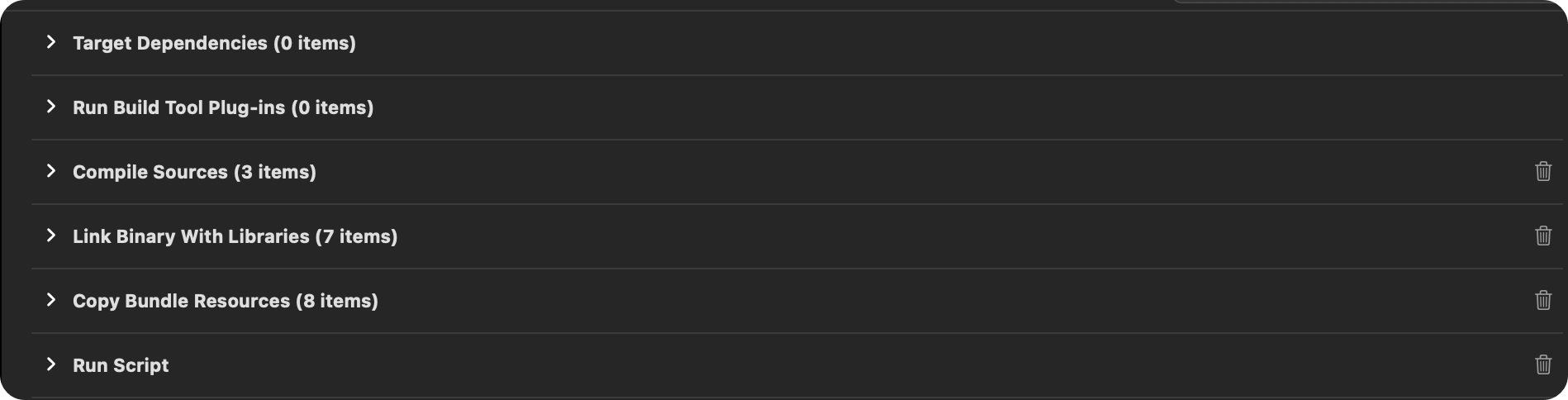
2. 이제 프로젝트에 가서 아래 사진처럼 Build Phases를 가서 script를 만들어 줍시다!
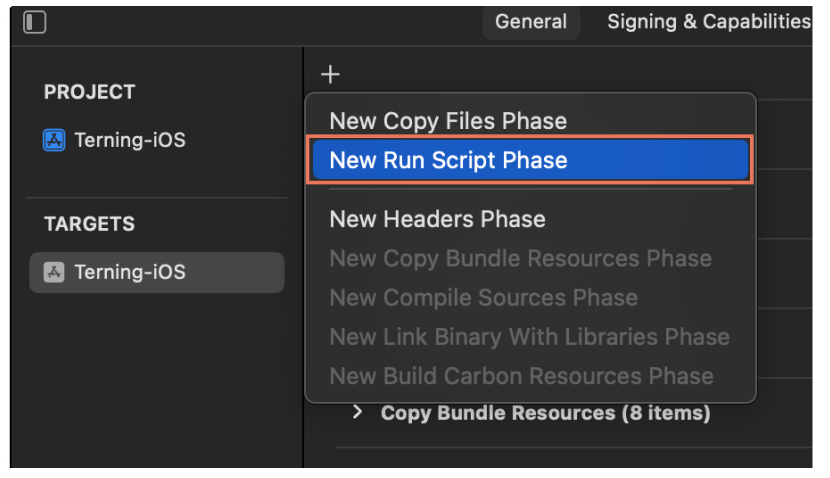
프로젝트→ TARGETS → Bulid Phases → + → New Run Script Phase 클릭


그러면 아래에 Run Script라는 이름에 phase 하나가 생깁니다

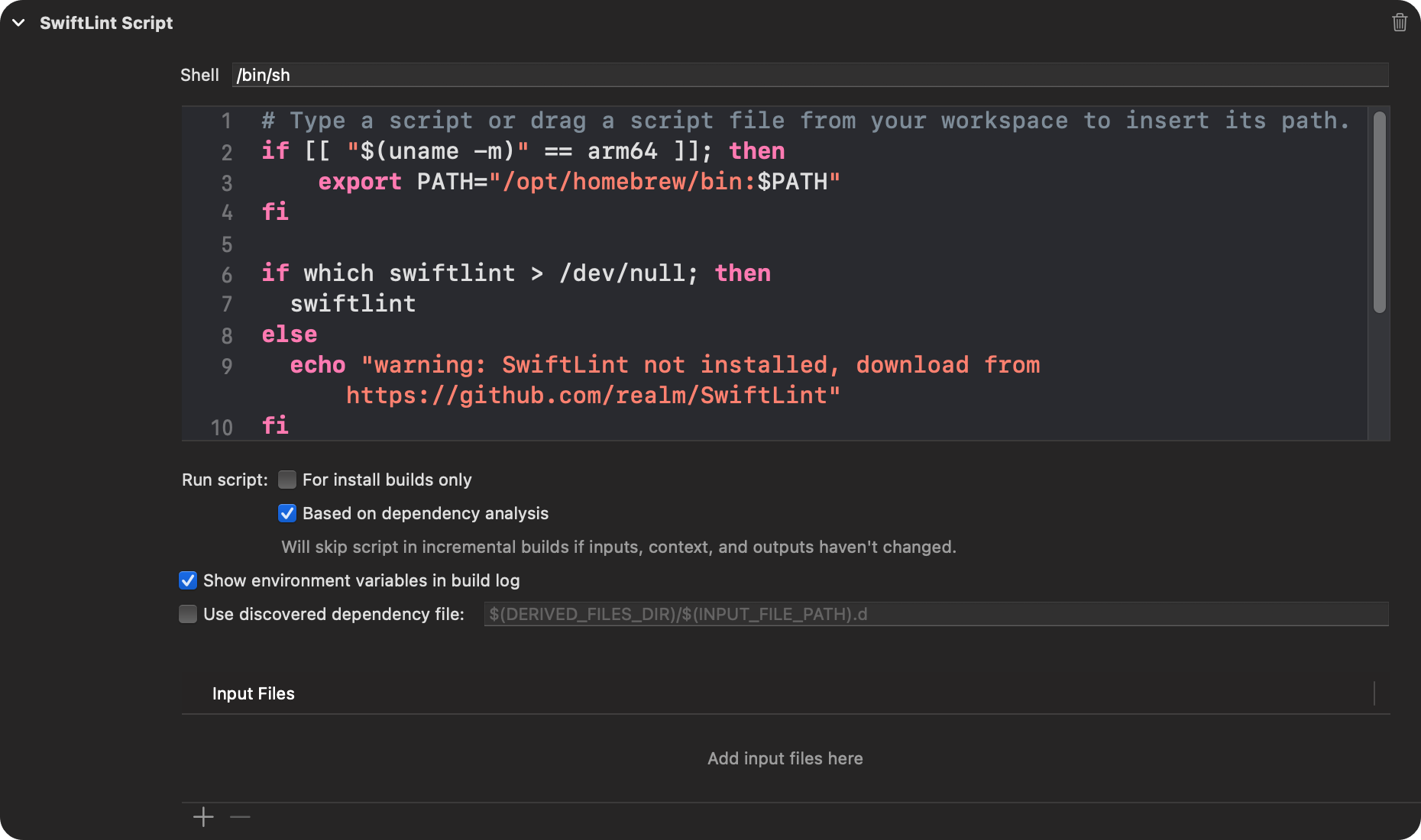
Run Script 를 토글 해서 아래와 같이 세팅해 줍니다!
(전 스크립트 이름을 SwiftLint Script 로 변경 했어요!)

# Type a script or drag a script file from your workspace to insert its path.
if [[ "$(uname -m)" == arm64 ]]; then
export PATH="/opt/homebrew/bin:$PATH"
fi
if which swiftlint > /dev/null; then
swiftlint
else
echo "warning: SwiftLint not installed, download from https://github.com/realm/SwiftLint"
fi
이제 기본 설정은 끝났고, 적용하는 방법을 설명하겠습니다.
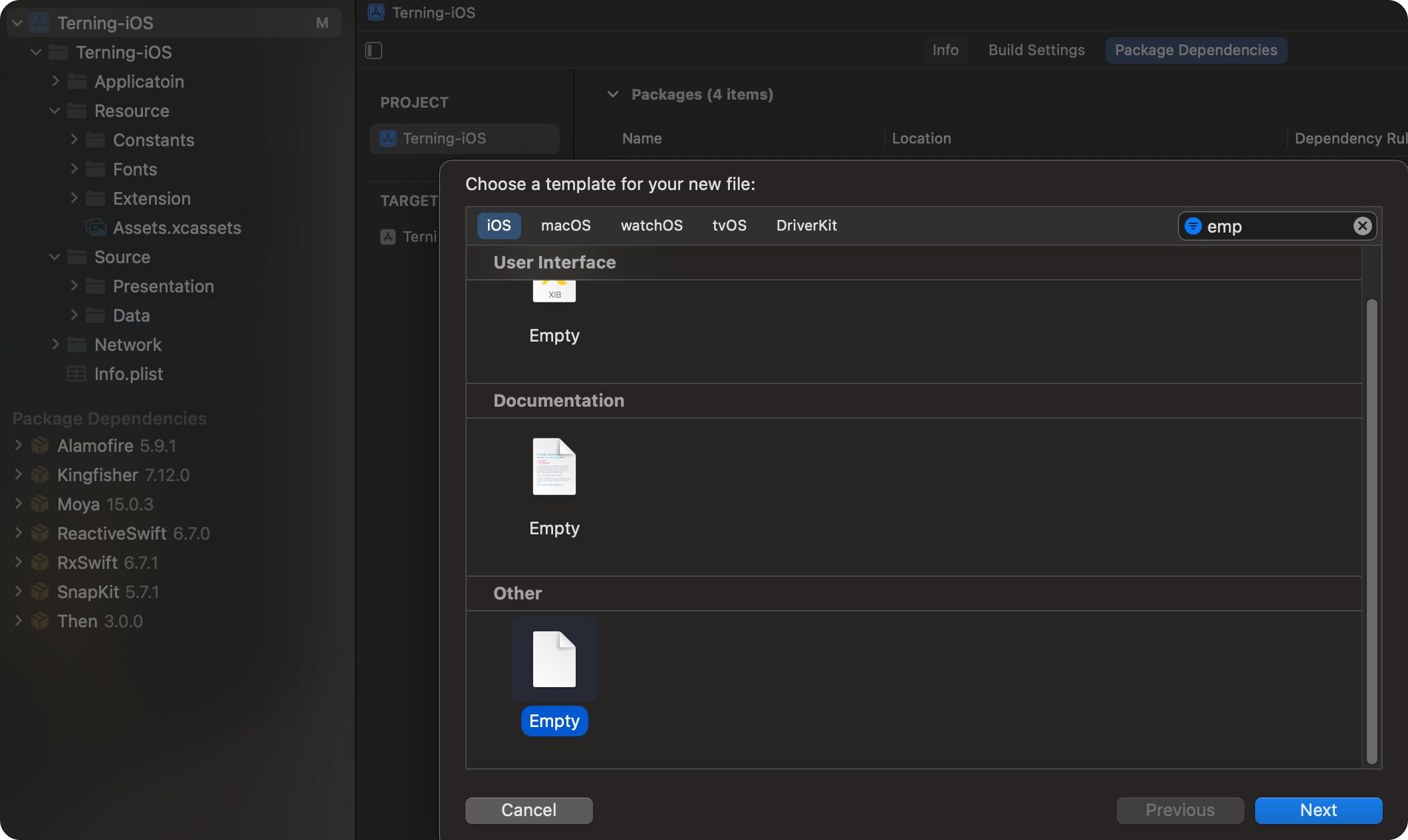
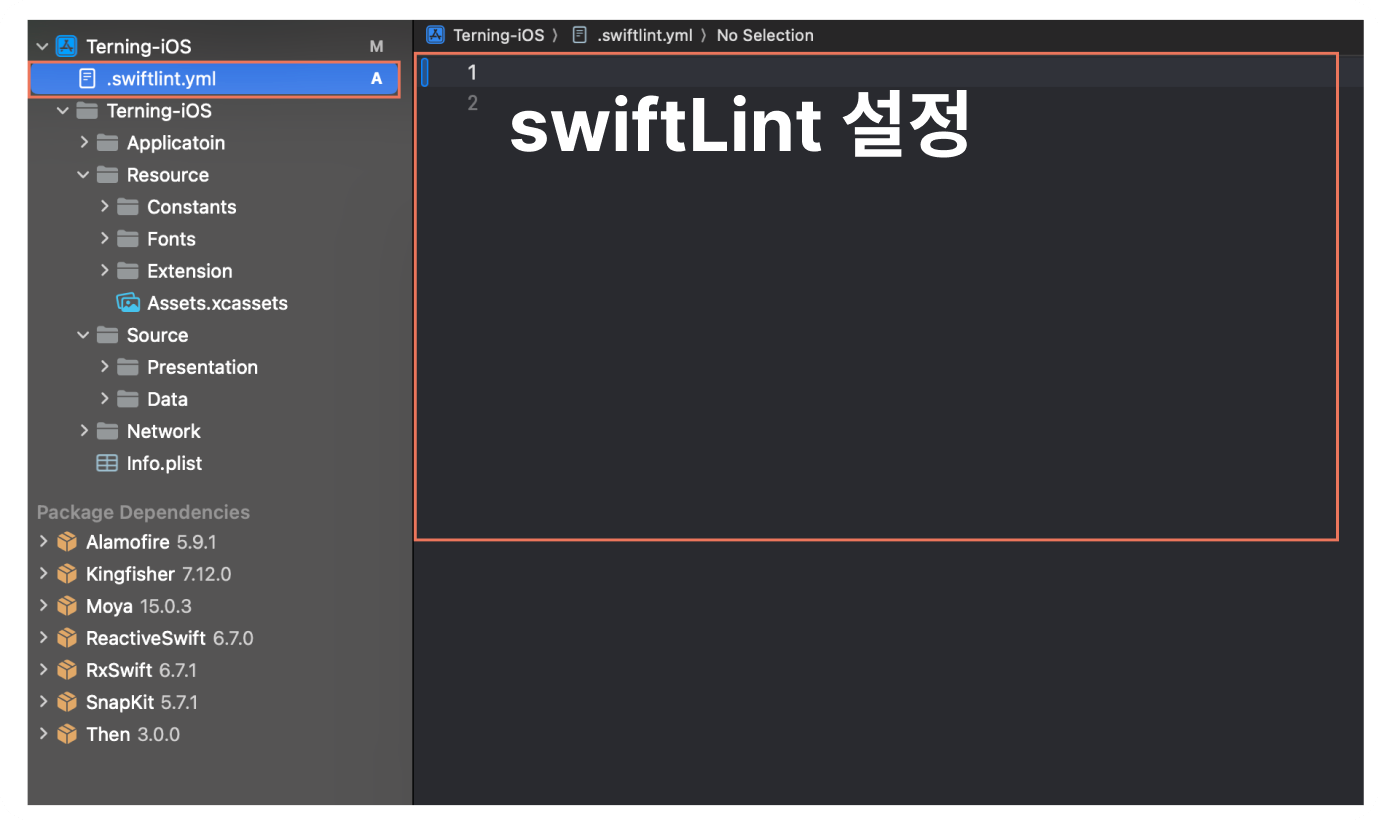
3. 프로젝트 루트에 .swiftlint.yml 파일을 추가해줄게요!
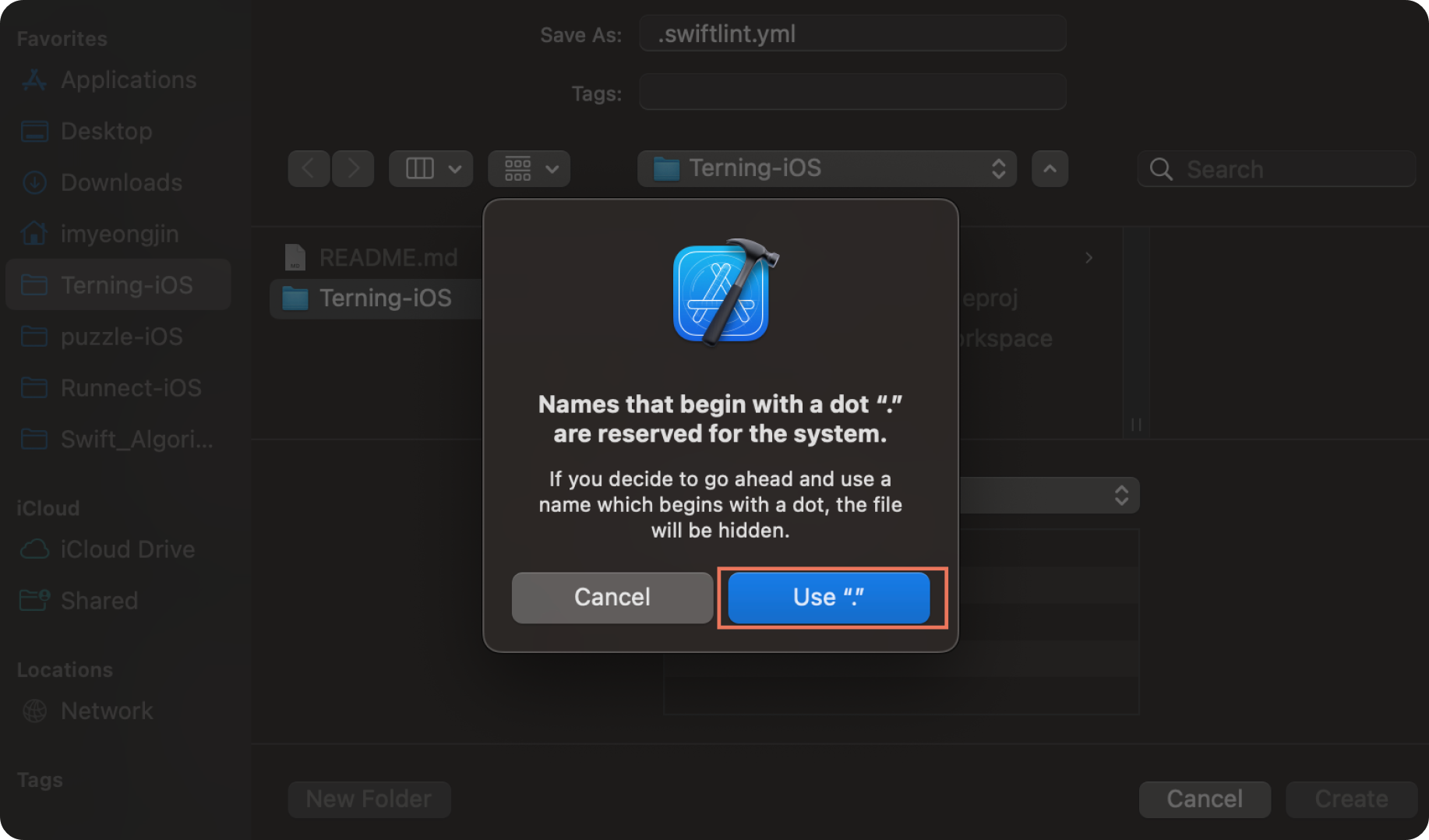
NewFile → Empty 파일을 눌러서 이름을 → .swiftlint.yml 로 해줄게요!



.swiftlint.yml 파일에 정할 규칙을 적어주시면 성공적으로 적용이 됩니다 !!
아래는 제가 직접 설정한 lint 입니다.
disabled_rules:
# 비활성화하고 싶은 규칙
- trailing_whitespace
- identifier_name
- line_length
- type_name
- legacy_constructor
- unused_setter_value
- void_function_in_ternary
- function_parameter_count
- function_body_length
- nesting
- comment_spacing
- cyclomatic_complexity
opt_in_rules:
- empty_count
- empty_string
- closure_end_indentation
- let_var_whitespace
included:
- Terning-iOS
excluded:
# AppDelegate, SceneDelegate, config file 무시
- Terning-iOS/Application/AppDelegate.swift
- Terning-iOS/Application/SceneDelegate.swift
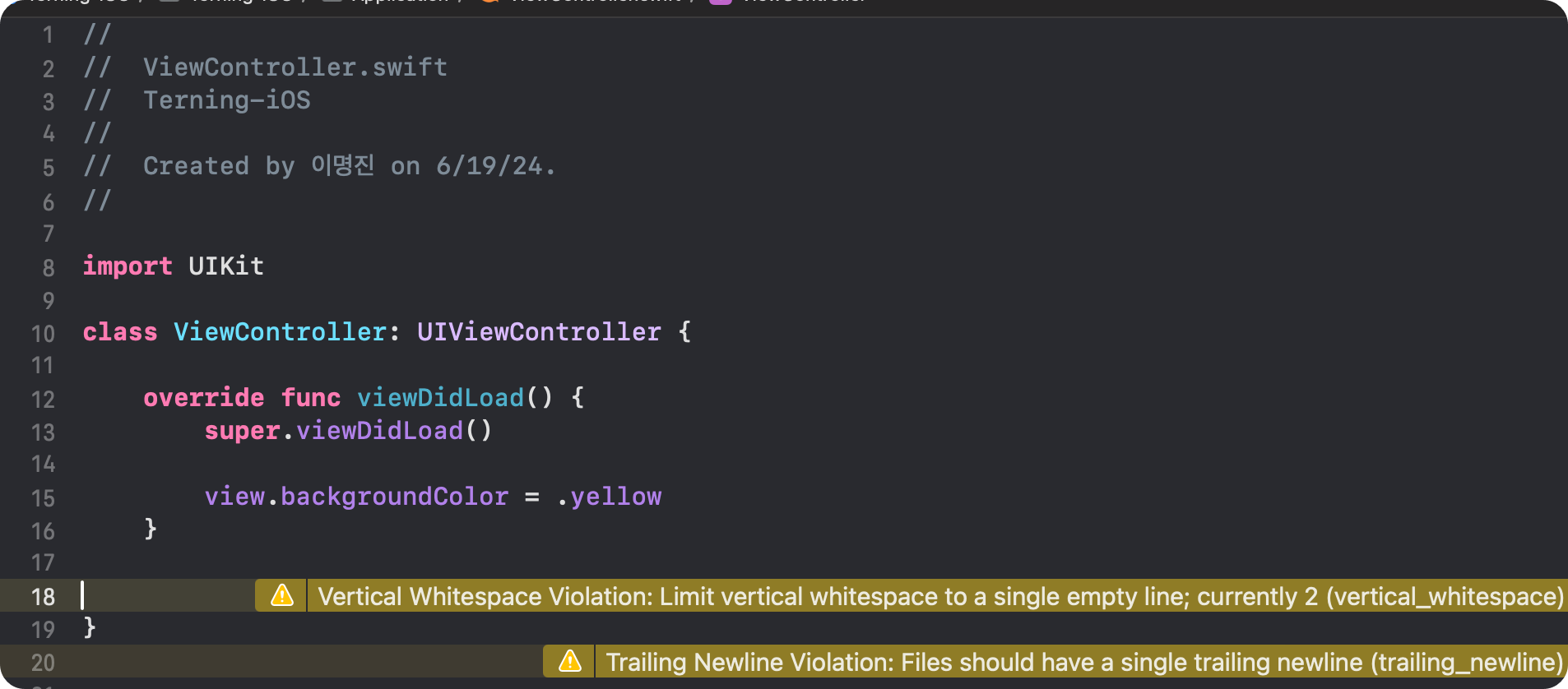
그리고 bulid를 해보면 아래와 같이 성공적으로 적용된 걸 볼 수 있습니다.

lint를 전부 해결했음에도 불구하고 아래처럼 경고가 조금 거슬린다면 ??

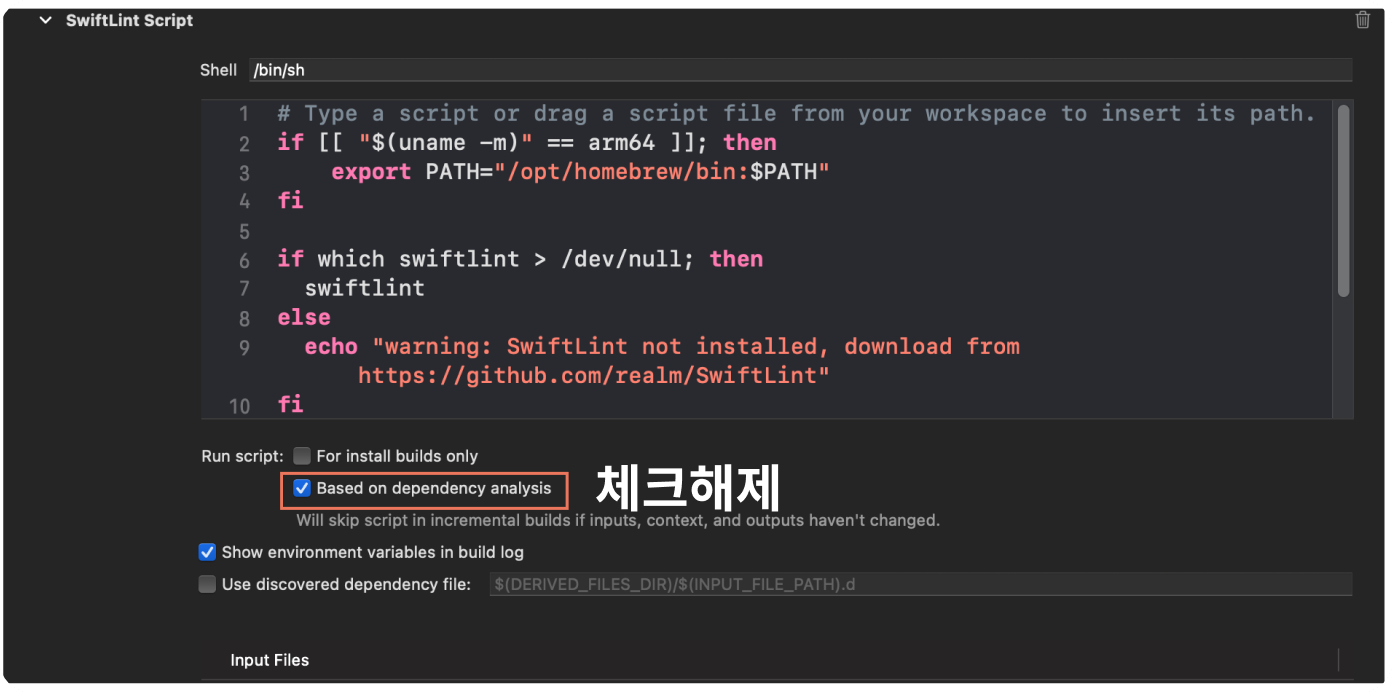
아래에 based on dependecy analysis부분을 체크 해제 해주시면 됩니다.

그러면 경고가 사라진 걸 볼 수 있습니다 !

에러 해결
아래와 같은 에러가 뜬다면,

User Script Sandboxing을 No로 수정해주시면 해결이 됩니다.

Xcode 15.1
iOS 17.4.1
MacOS Sonoma 14.5
환경에서 작성 한 글입니다.
'iOS' 카테고리의 다른 글
| [iOS] 수출 규정 관련 문서 누락 해결 방법 (1) | 2024.09.24 |
|---|---|
| [iOS] 내비게이션 바 숨김 시 swipe 제스처로 뒤로 가기 구현 하기 (1) | 2024.09.21 |
| [iOS] Compositional Layout 으로 복잡한 CollectionView 구현 - TVING 메인 뷰 (0) | 2024.05.06 |
| [iOS] UIPickerView 커스텀 구현 - UIKit (1) | 2024.05.02 |
| [iOS] TVING(티빙) 로그인 화면 클론 코딩 UIKit 2편 - TextField (1) | 2024.04.20 |