https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
Creating and combining views | Apple Developer Documentation
This tutorial guides you through building Landmarks — an app for discovering and sharing the places you love. You’ll start by building the view that shows a landmark’s details.
developer.apple.com
안녕하세요 띵지니어 입니다. 😼
SwiftUI 튜토리얼을 포스팅해보려고 합니다.
공식문서에 나와있는 tutorial 을 하면서 했던 내용을 정리했습니다.
1. 프로젝트 생성
Xcode를 열고 Xcode의 시작 창에서 “새 프로젝트 생성”을 클릭하거나, 파일 > 새로 만들기 > 프로젝트를 선택합니다.
저는 아래처럼 시작하겠습니다.


그러면 오른쪽에 Preview와 함께 프로젝트 생성이 되고 초기 세팅은 끝이 나게 됩니다.

2. 둘러보기
SwiftUI로 UI를 그리게 되면 다양한 기능들을 파악할 수 있습니다.
아래 마우스 그림 있는 버튼을 눌러줍니다

그리고 preview에서 Hello, world! 텍스트를
control + command + click -> Show SwiftUI Inspector에서 속성을 변경해준다면

아래처럼 코드가 자동으로 수정이 되는 걸 볼 수 있습니다.

폰트 색도 쉽게 선언형으로 변경이 가능합니다.

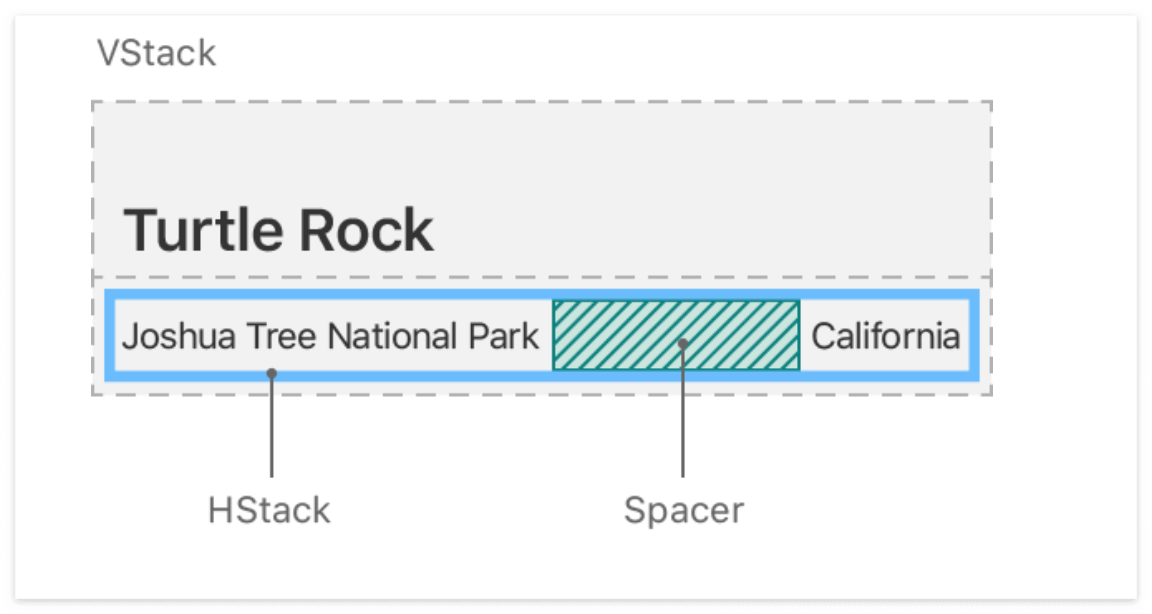
3. StackView
UIKit에서는 stackView의 axis, spacing 등 긴밀하게 조정을 해줘야 했는데

SwiftUI는 아래처럼 정말 간단하게 위와 같은 레이아웃을 구현할 수 있습니다.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()
}
}
#Preview {
ContentView()
}
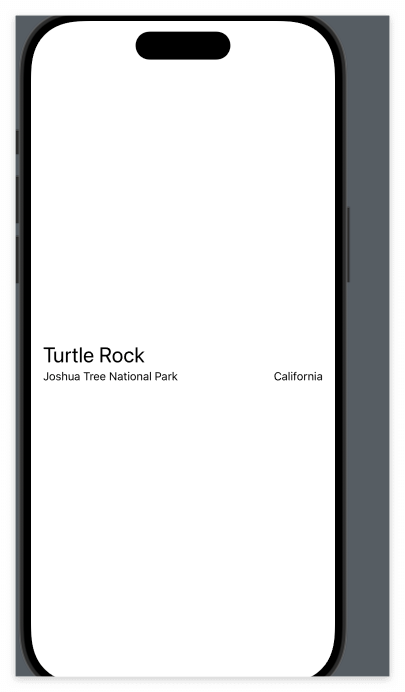
결과

4. Image
SwiftUI View -> CircleImage라고 이름을 정해줍니다.

import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(Circle())
.overlay {
Circle().stroke(.white, lineWidth: 4)
}
.shadow(radius: 7)
}
}
#Preview {
CircleImage()
}- Image("turtlerock")
외부에서 저장한 "turtlerock"이라는 이미지 뷰를 생성해 줍니다.
- .clipShape(Circle())
clipShape는 뷰의 모양을 자르는 데 사용됩니다. 튜토리얼에서는 Circle()로 이미지를 자르게 됩니다.
- .overlay { Circle().stroke(.white, lineWidth: 4) }
overlay는 뷰 위에 덧씌울 내용을 정의합니다. Circle 모양의 두께가 4인 하얀색 스트로크로 둘러싸는 테두리를 만듭니다.
- .shadow(radius: 7)
shadow는 뷰에 그림자를 추가해 줍니다. 여기서는 7만큼의 그림자를 추가하여 이미지가 약간 떠 있는 효과를 줍니다.
결과

5. MapView
4번과 동일하게 SwiftUI View를 생성해 줍니다. 이름은 MapView.swift로 지었습니다.
지도의 지역 정보를 저장하는 private 변수를 만듭니다.
import SwiftUI
import MapKit
struct MapView: View {
var body: some View {
Text("Hello, World!")
}
private var region: MKCoordinateRegion { // 위치 변수 초기화
MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
)
}
}
#Preview {
MapView()
}
그다음으로 기본 Text View를 region으로 초기화한 카메라 위치를 가져오는 MapView로 바꿉니다.
import SwiftUI
import MapKit
struct MapView: View {
var body: some View {
Map(initialPosition: .region(region)) // MapView로 변경
}
private var region: MKCoordinateRegion {
MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 34.011_286, longitude: -116.166_868),
span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2)
)
}
}
#Preview {
MapView()
}
결과

6. 최종 뷰 만들기

먼저 VStack안에 3개의 뷰를 넣겠습니다.

저희는 여기서 해야 할 것은
1. MapView 크기 줄이기
2. CircleImage 레이아웃 조정
3. Text 레이아웃 조정
입니다.
1. 먼저 MapView의 크기 먼저 줄여 볼게요
frame을 통해 높이를 300으로 설정했습니다.

2. 다음으로 CircleImage의 y축을 -130만큼 이동시켜 보겠습니다.

3. 그리고 CircleImage와 TextView 사이의 bottom padding을 줄여보겠습니다.

Divider를 설정해 주고

적절하게 Text까지 맞춰준다면 완성할 수 있습니다.

4. 마지막에 Spacer를 추가해서, 화면의 맨 아래에 빈 공간을 만들어 줍니다.

Review
이렇게 해서 튜토리얼이 초반 부분을 마무리 했습니다.
아직도 많은 부분이 남았지만 더 공부를 해서, 실제 프로젝트에 SwiftUI를 적용하여 개발을 해보려고 합니다.
확실히 UIKit 보다 뷰 그리기가 너무 쉬워져서 앞으로 자주 사용할 것 같습니다.
선언형 UI가 주는 이점은 여러 가지가 있습니다.
1. 화면과 로직을 분리할 수 있습니다.
2. 화면마다 Test를 할 수 있어서 화면 단위 Test를 진행할 수 있습니다.
3. 실제로 문법도 간결하여 기존 코드의 1/n 만큼 사용해도 UI를 쉽게 그릴 수 있습니다.
생산성을 강력하게 증가시켜주기 때문에 앞으로 많이 공부해야겠습니다.
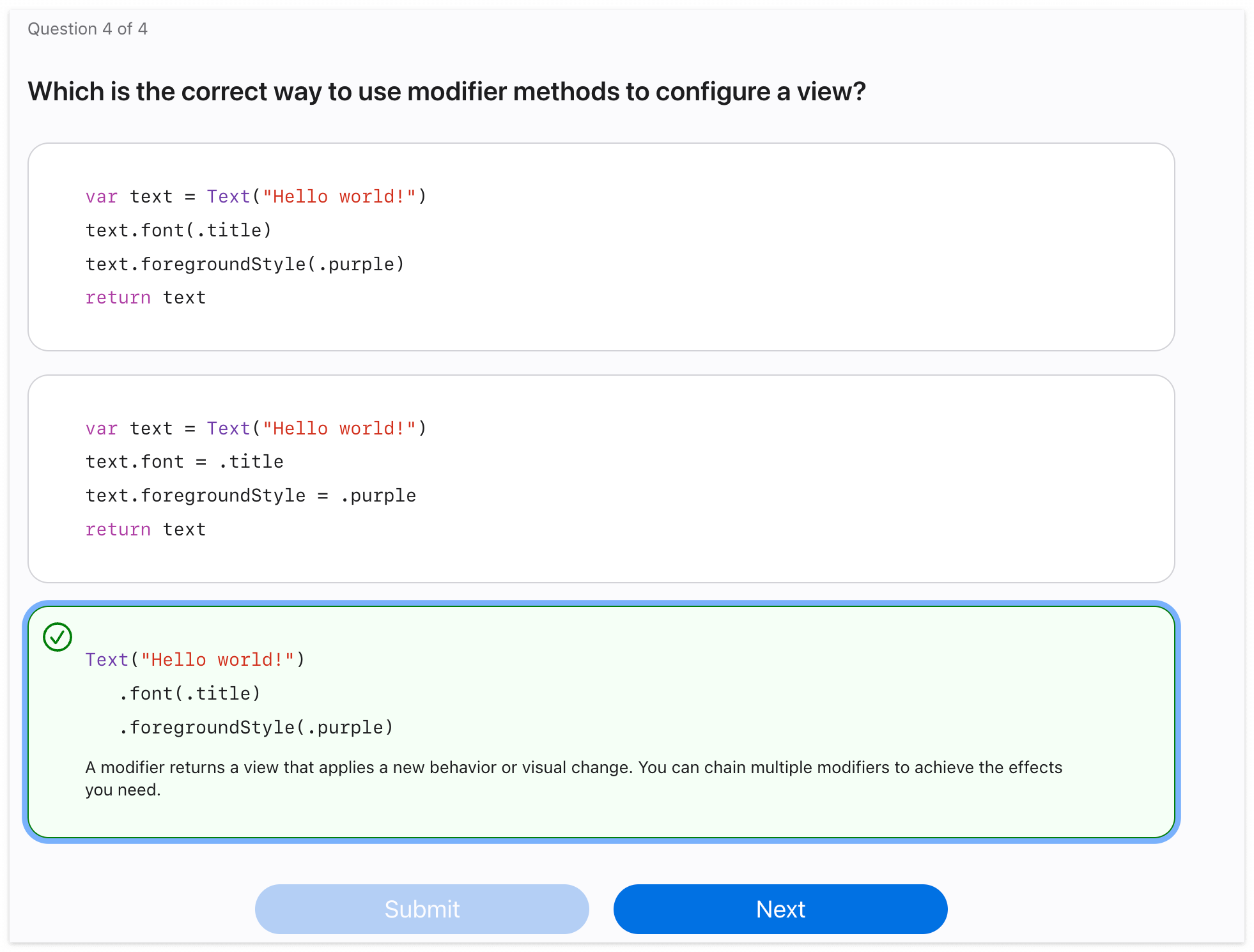
재미있는 퀴즈도 4문제 정도 마련해 뒀네요.

Xcode 16.1
iOS 18.1
MacOS Sequoir 15.0.1
환경에서 작성 한 글입니다.
감사합니다. 🤗
'iOS' 카테고리의 다른 글
| [SwiftUI] List Row separator 왼쪽 패딩 지우는 방법 (0) | 2025.04.24 |
|---|---|
| [SwiftUI] @ObservedObject vs @StateObject (0) | 2025.02.10 |
| [iOS] App Life Cycle (앱의 생명 주기) (0) | 2024.11.09 |
| [iOS] 앱스토어 긴급, 빠른 심사 하는 방법 (AppStore Quick Review) (1) | 2024.10.21 |
| [iOS] ReactorKit (10) | 2024.10.19 |