[Swift] Optional Unwrapping (2) - 옵셔널 바인딩 (Optional Binding) if let , guard let
지난 시간에 옵셔널 언래핑 하는 방법 중 강제 추출(Forced Unwrapping) 부분을 공부해 봤어요
강제 추출이 궁금한 분들은 위 게시물 참고해 주세요! ⬆️⬆️
Optional Binding
이번 시간에는 옵셔널 언래핑하는 방법 중 두 번째 방법을 소개하려 해요 바로바로
옵셔널 바인딩(Optional Binding) 이에요.
강제 추출 문법, 느낌표 ! 기억나죠?
이번에 할 옵셔널 바인딩은 강제 추출 방법이 아닌 !!
훨씬 더 안전한 방법이에요
단순한 Syntax 로 옵셔널 값을 추출할 수 있어요
옵셔널 바인딩은 너무나도 많이 쓰이는 문법이고 가장 안전하게 값을 추출할 수 있다는 장점이 있어요
옵셔널 바인딩은 아래와 같은 Syntax로 사용돼요
총 3가지 방식이 있어요
if let
while let
guard let

근데 if 문만 봐도 일반 문법이랑 다르죠?
일반 문법은 아래와 같아요

하지만 옵셔널 바인딩은 condition 위치에 상수선언 문법 (let ~) 이 있고
선언 문법에서 값이 오는 부분에 옵셔널 표현식이 있어요
여기서 이제 바인딩 이라는 개념이 나와요 아래와 같은 Syntax가 바인딩 이에요

바인딩(binding)은 컨디션(condition)과 다른 개념이라 실행되는 조건이 조금 달라요.
기본 condition 문법은 true 면 코드를 실행하는데,
옵셔널 바인딩은 옵셔널 표현식을 평가하고 값이 저장되어 있다면
값을 언래핑해서 상수에 저장 해요.
그냥 저장이 아니라 언래핑하고 저장하는 게 핵심이에요
아래는 세 가지 Syntax의 사용 방식이에요
1. 옵셔널 표현식을 평가한다. (nil 체크)
2-1 옵셔널 값의 값이 있다면( =Not nil ) 바인딩 성공 (true)
if 문은 if 블록 실행
while 은 블록 코드가 반복
guard 문에서는 다음이 실행
2-2 옵셔널 값이 없다면 ( =nil 이 저장되어 있다면 ) 바인딩 실패 (false)
이때 while과 if 는 다음으로 제어권 넘기고,
guard 는 else 블록으로 이동하고 scope 종료
여기까지 옵셔널 바인딩의 기본 개념이에요
이제 하나씩 예시로 더 알아가 볼게요.
while let 은 바인딩 상수가 nil 로 된다면 loop를 break 해줘요
하지만 while let 은 잘 다루지 않아서 이번 포스팅에서는
if let 과 guard let에 대해 알아볼게요
1. if let
if let 의 사용법과 작동 순서, 그리고 특징에 대해서 설명할게요.
"참고로 옵셔널 표현식에서 타입(Type)을 추론할 수 있어서 변수 옆에 타입(Type)은 생략해도 돼요"
또한 바인딩 후 값 변경이 있으면 if var 도 가능 !!
if let 으로만 한정되어 있지 않아요 !
하지만 설명은 let 으로만 할게요 !
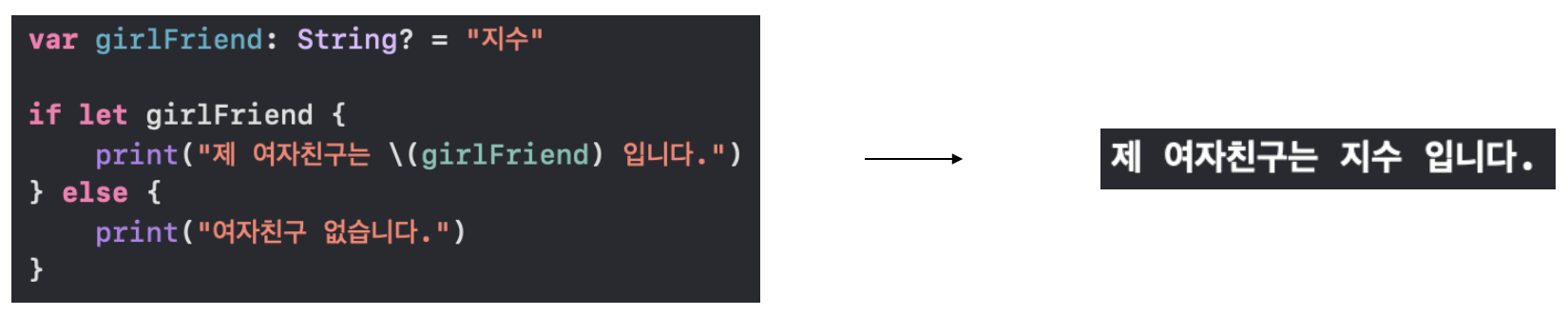
if let 사용법
1. 옵셔널 변수에 값이 있는 경우 (nil 이 아닌 경우)
girlFriend 에 현재 값이 있기 때문에 상수 name 에 옵셔널 값을 언래핑하여 대입

2. 옵셔널 변수에 값이 없는 경우 (nil 인 경우)
girlFriend 에 값이 없기 때문에 바인딩 실패 이후 else 문으로 이동

작동 순서를 알아볼게요

1. 옵셔널 표현식을 평가한다.
2-1 값이 있는 경우 Unwrapping 후 name 에 등록 -> if block
2-2 값이 없는 경우 바인딩 실패 후 제어권을 if block이 아닌 다른 곳으로 넘김
if let 의 특징
1) 바인딩 상수는 사용할 옵셔널 변수와 이름이 동일해도 된다.

하지만 사용되는 scope가 달라서 꼼꼼하게 체크 해야합니다.
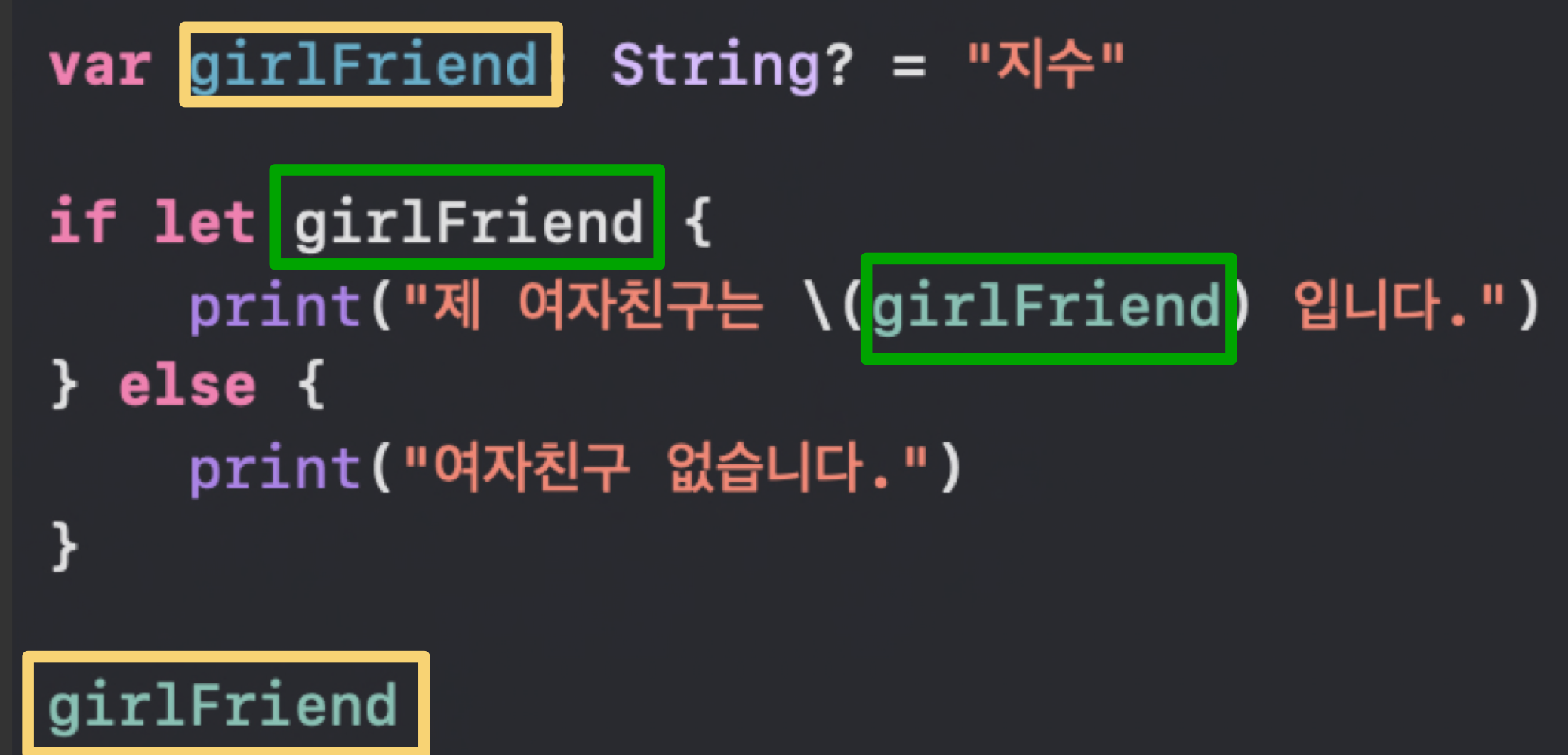
1-1 ) 바인딩 상수 와, 옵셔널 변수의 이름이 동일하다면 축약 가능하다
무슨 말이냐! 하면
위에 초록색 박스 쳐진 girlFriend 랑 노란색 박스 쳐진 girlFriend 처럼 변수가 같게 선언한다면 아래와 같이 축약 가능하다는 뜻이에요!

물론 여기서도 아래와 같이 scope 규칙을 잘 따라야 해요

바인딩에 사용되는 상수는 if 블록으로 제한이 돼요
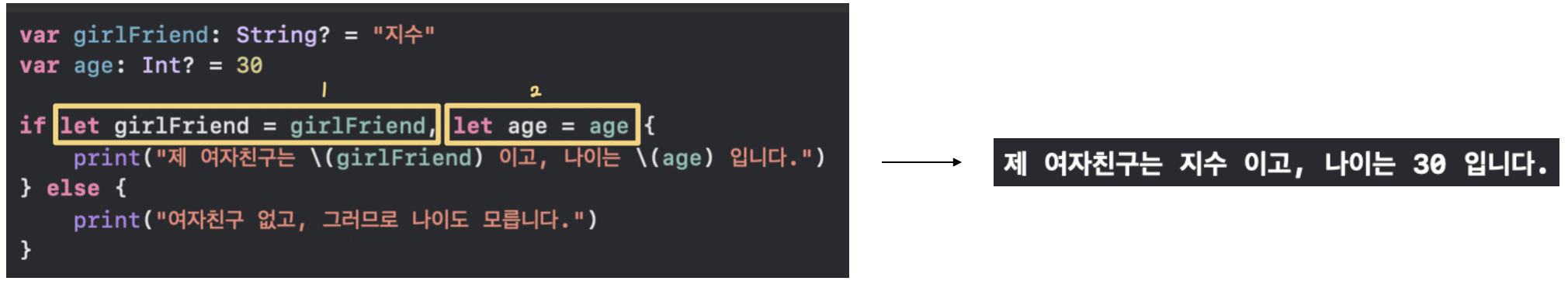
2) 바인딩 상수는 여러 개를 선언할 수 있어요.

노란색 박스처럼 여러 개를 선언하여 if 블록에서 사용할 수 있어요!
참고로 저 부분에는 옵셔널 바인딩뿐만 아니라 condition 도 넣어 줄 수 있어요.
또한 각각은 and 조건 이기 때문에
하나라도 false 면 if 블록으로 들어가지 않아요!
예를 들어 아래와 같이 하나라도 조건이 틀리면 if 블록은 작동 하지 않아요!

이상으로 if let 의 기본 특징을 마무리 할게요
2. guard let
guard let 도 사용법과 작동 순서, 그리고 특징에 대해서 설명할게요.
if let과 공통적인 특성은 비슷해요
타입을 사용하지 않아도 타입 추론이 가능해요
guard let 사용법
1. 옵셔널 변수에 값이 있는 경우 (nil 이 아닌 경우)
값을 guard 하고 else 문으로 빠지는게 아닌, guard 문 다음으로 넘어가게 할 수 있어요
자세히 설명은 아래서 할게요

2. 옵셔널 변수에 값이 없는 경우 (nil 인 경우)

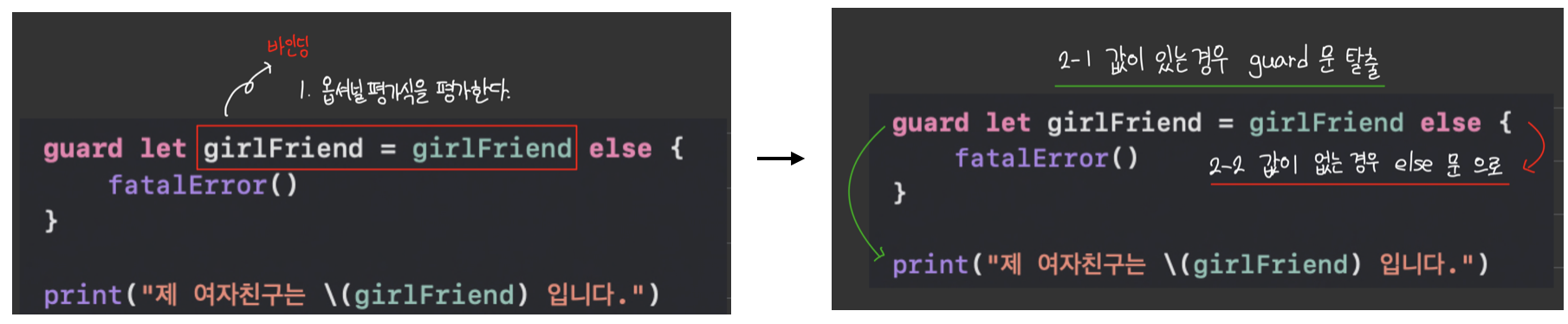
이제 guard let 의 작동순서를 알아 볼게요

1. 옵셔널 표현식을 평가한다.
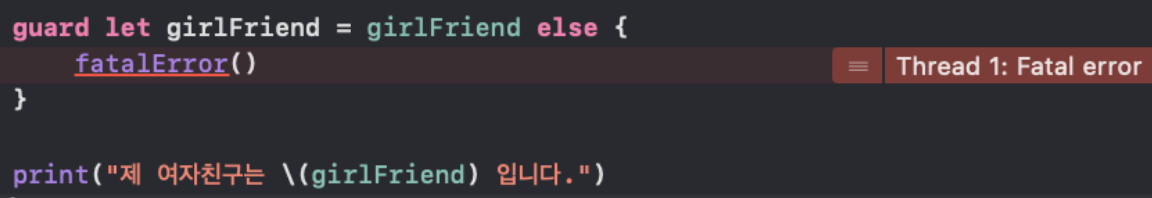
2-1 값이 있는 경우 Unwrapping 후 girlFriend 에 등록 -> guard 성공했으니 가드문 탈출 !
2-2 값이 없는 경우 바인딩 실패 후 다음 제어권을 else 블록으로 제한
즉 값이 없는 경우는 fatalError() 리턴
여기서 자연스럽게 알아야 할 점은, else 블록에서는 바인딩 한 상수를 사용할 수 없어요!
지금은 함수 외의 부분에서 return 을 해줘야 하기 때문에 fatalError()를 예시로 들었고
보통은 함수 내부에서 많이 사용돼요 !
guard let 의 특징
특징을 알아볼게요.
보통은 함수 안에서 쓰여요. 쉽게 말하면 너 값 없으면 내 함수에서 나가 !!
이렇게 생각하시면 돼요
이제 함수표현식으로 설명을 해볼게요
1) 바인딩 상수는 사용할 옵셔널 변수와 이름이 동일해도 된다.
if let 과 특징은 같다는 걸 알 수 있어요.
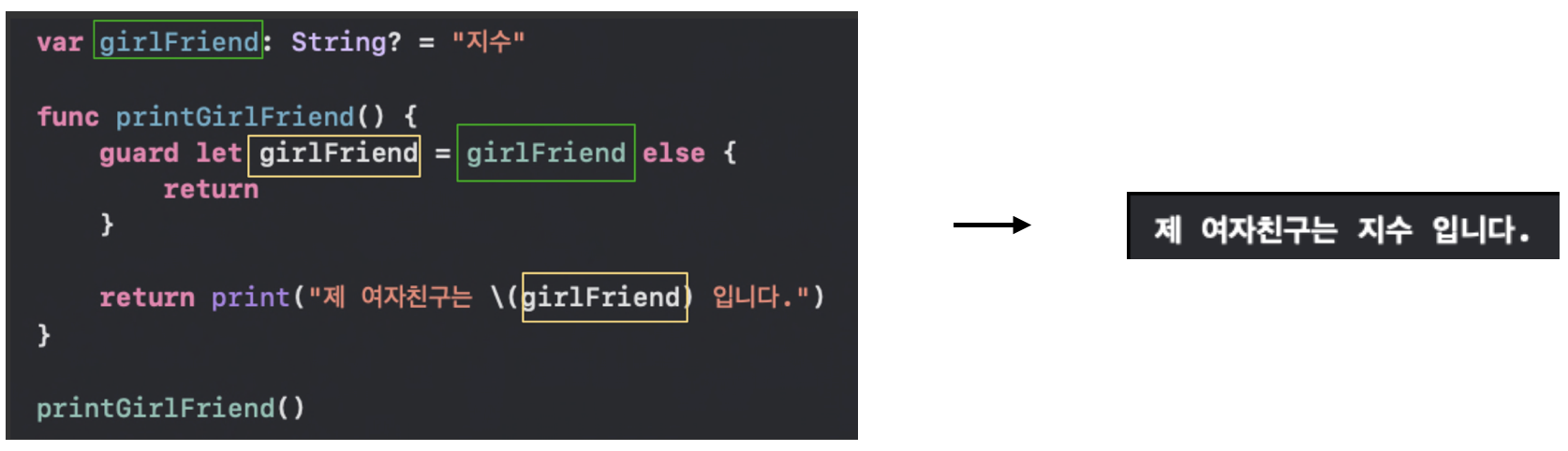
아래와 같이 사용 할 수 있어요

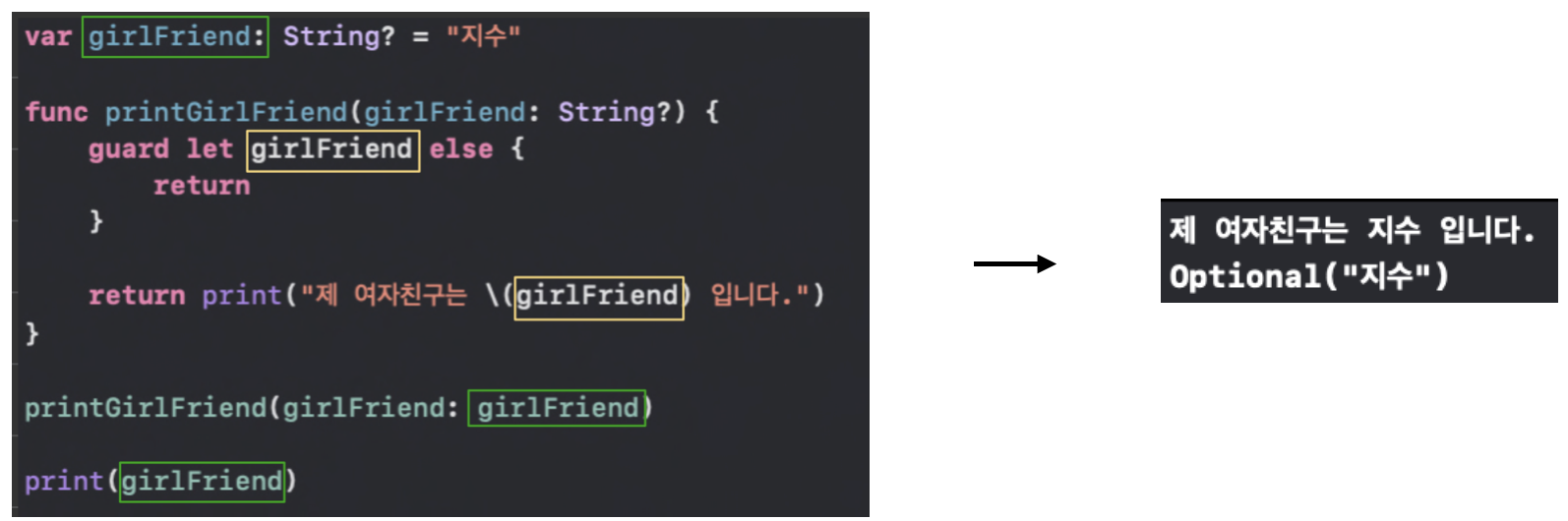
1-1) if let 과 마찬가지로 바인딩 상수와 옵셔널 변수와 이름이 동일하면 축약할 수도 있어요
아래는 scope에 대한 내용도 넣어 뒀어요

guard 로 옵셔널 바인딩 된 변수의 스코프는 함수로 제한 돼요
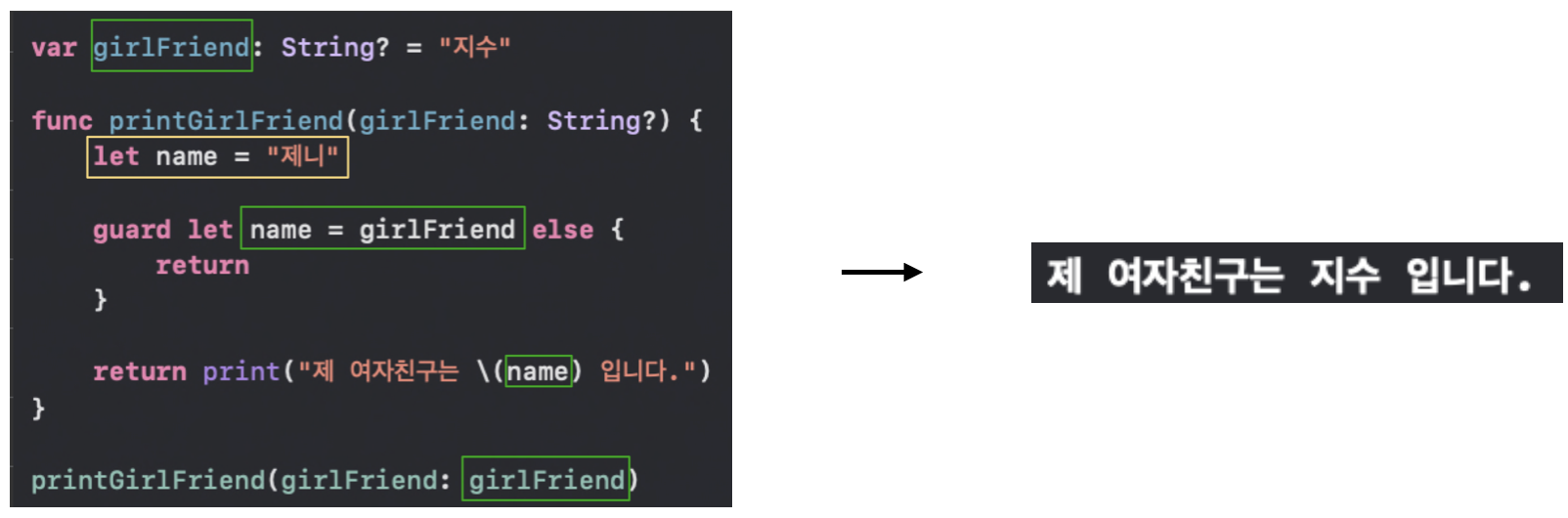
1-2) 함수 내의 지역변수와 바인딩 상수가 같다면 바인딩 상수가 적용이 돼요
당연하지만 guard let 문이 나중에 선언되었기 때문에 바인딩 상수가 적용된 거 같아요

이렇게 되어버리면 사실상 "제니"라는 상수는 사용하지 않는 거예요
2) 바인딩 상수는 여러 개를 선언할 수 있어요.

자 이제 이렇게 선언하면 뭐가 출력이 될까요??
두구두구
당연히 age 조건이 false가 됐고, guard 문에서 바인딩이 실패하였기 때문에 else 블록으로 가서 return 이 되어버립니다.
이제 if let과 guard let 의 이해가 조금 되셨을까요?
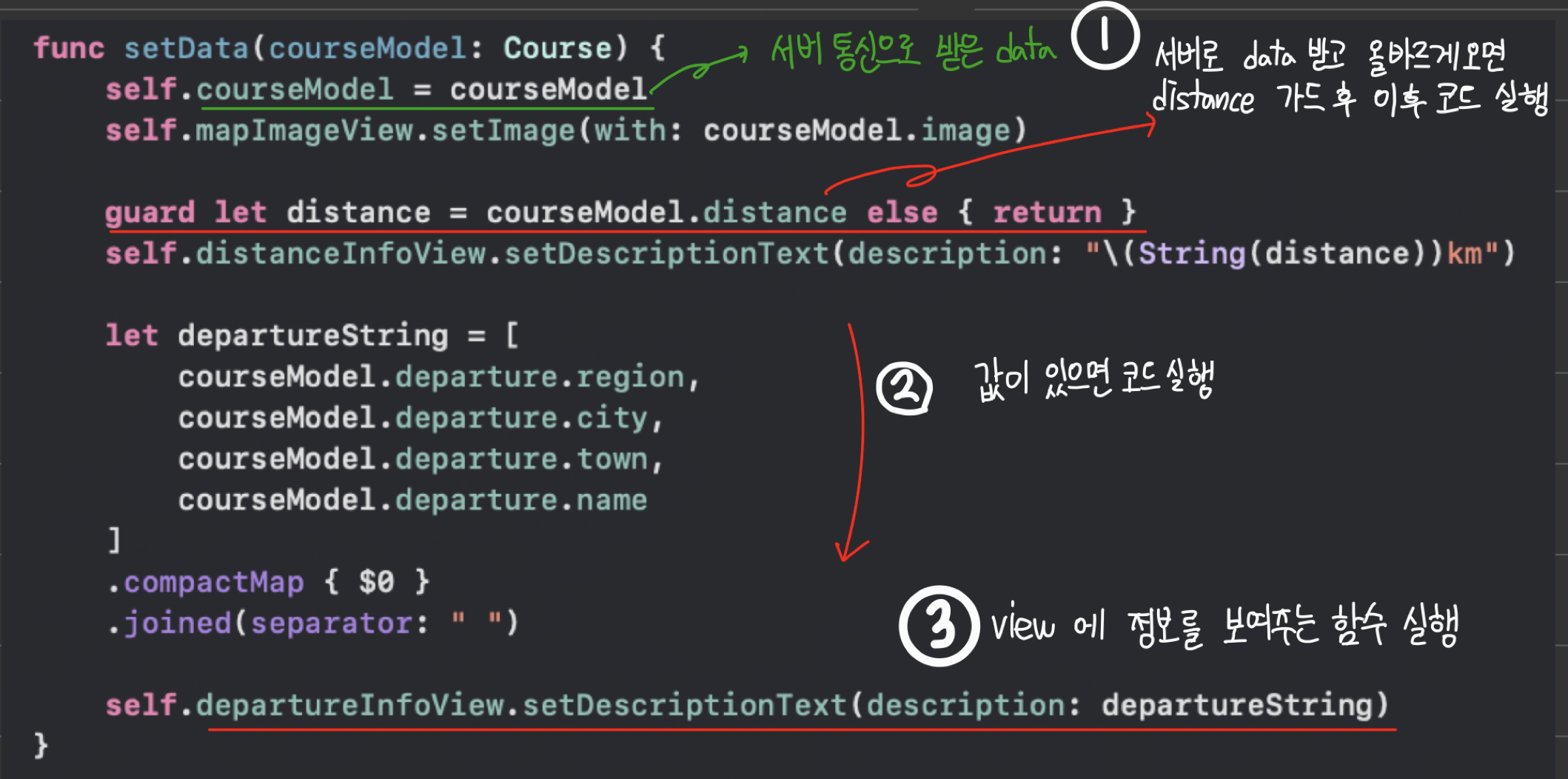
아래는 조금이나마 예시로 보여드릴 실제 저희 프로젝트 코드에요
보통 서버에서 오는 값을 매핑해주어 뷰에 적용을 시키는 로직이 대부분이에요.

여기서 guard let 문에서 옵셔널 바인딩이
1. 성공한다면 거리와 주소가 보이는 로직이 적용되고
2. 실패한다면 return 하여 함수에 나와 주소가 보이지 않을 거예요 ( 서버에서 값이 안 오는 경우가 nil 임)
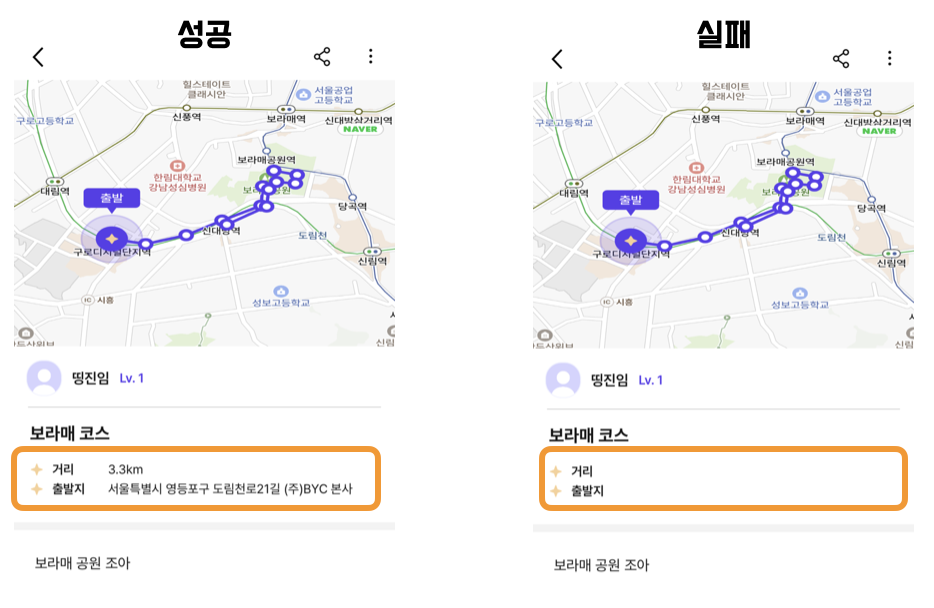
성공과 실패의 경우를 봅니다.

이제 어떤 경우에 사용하는지 감이 올 거예요!
그래도 안전하게 바인딩 해서 앱이 꺼지진 않았어요 ㅎㅎ
마지막으로
if let 과 guard let 차이가 크진 않다고 생각해요
코드의 가독성 문제나 어떤 구조로 구현하는 게 중요하기 때문에
다만 중첩 if 문이 많은 경우는 guard let 바인딩 하여 사용하는 게 가독성 측면에서 좋아요

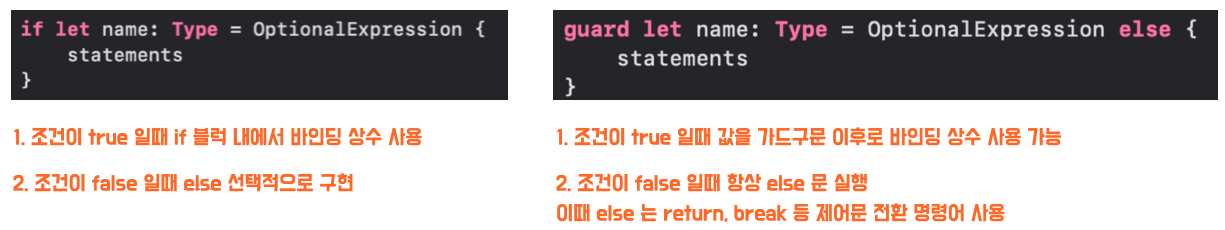
또한 명확한 차이점은 존재하니 정리하고 마무리할게요!

다음번에는
세 번째 언래핑(Optional Unwrapping) 인 Nil-Coalescing 으로 찾아뵐게요!