안녕하세요 띵지니어 😼 입니다.
이번 포스팅은
UIKit 프레임 워크에 스토리보드를 사용하지 않고
코드 베이스 로 프로젝트를 진행해야 할 때
초기 세팅을 어떻게 해야 하는지에 대해 알아보도록 할게요.
1. 프로젝트 생성하기
Create New Project... -> iOS -> App

아래와 같이 기본 사항을 입력해 줍니다. (똑같이 하셔도 됩니다.)

**Product Name : 프로젝트의 이름을 정해줍니다.
Team : 애플 개발자 계정을 129,000 원으로 구매했고,
개발 인증서가 있으면 그 계정으로 지정하면 되는데,
따로 없으면 None으로 지정하셔도 됩니다.
(추후 수정 가능)
**Organization Identifier: 저는 띵진으로 등록했는데, 원하시는 네임으로 하시면 됩니다.
(보통 앱 이름으로 합니다)
Interface: Storyboard로 지정해 주세요
Language: Swift로 지정해 주세요
Storage: 프로젝트 초기 세팅이니 None으로 해주세요.
2. 스토리보드 삭제하기
왼쪽 네비게이터 영역 보시면 아래와 같이 되어 있을 텐데
Main.storyboard(또는 Main) 파일을 Delete 해줍니다.

이때 어떤 방식으로 Delete 할지 물어보는데
Move to Trash 를 클릭해서 프로젝트에서 아예 제거를 시켜줍니다.

3. info.plist 에 스토리보드 제거
아래 사진과 같이 따라오셔서
UIKit Main Storyboard File Base Name 을

Delete 해줍니다.

혹시 아래와 같이 보인다면 제거된 게 맞습니다. (Xcode 16.0 미만)

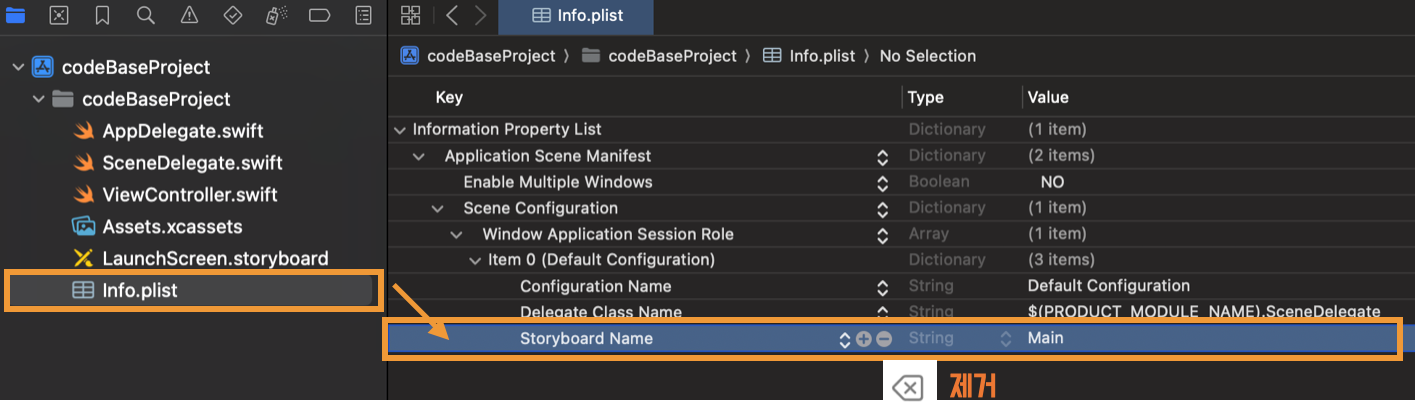
그리고 아래와 같이
info.list 파일에 가서도 Delete 해주시면 됩니다.

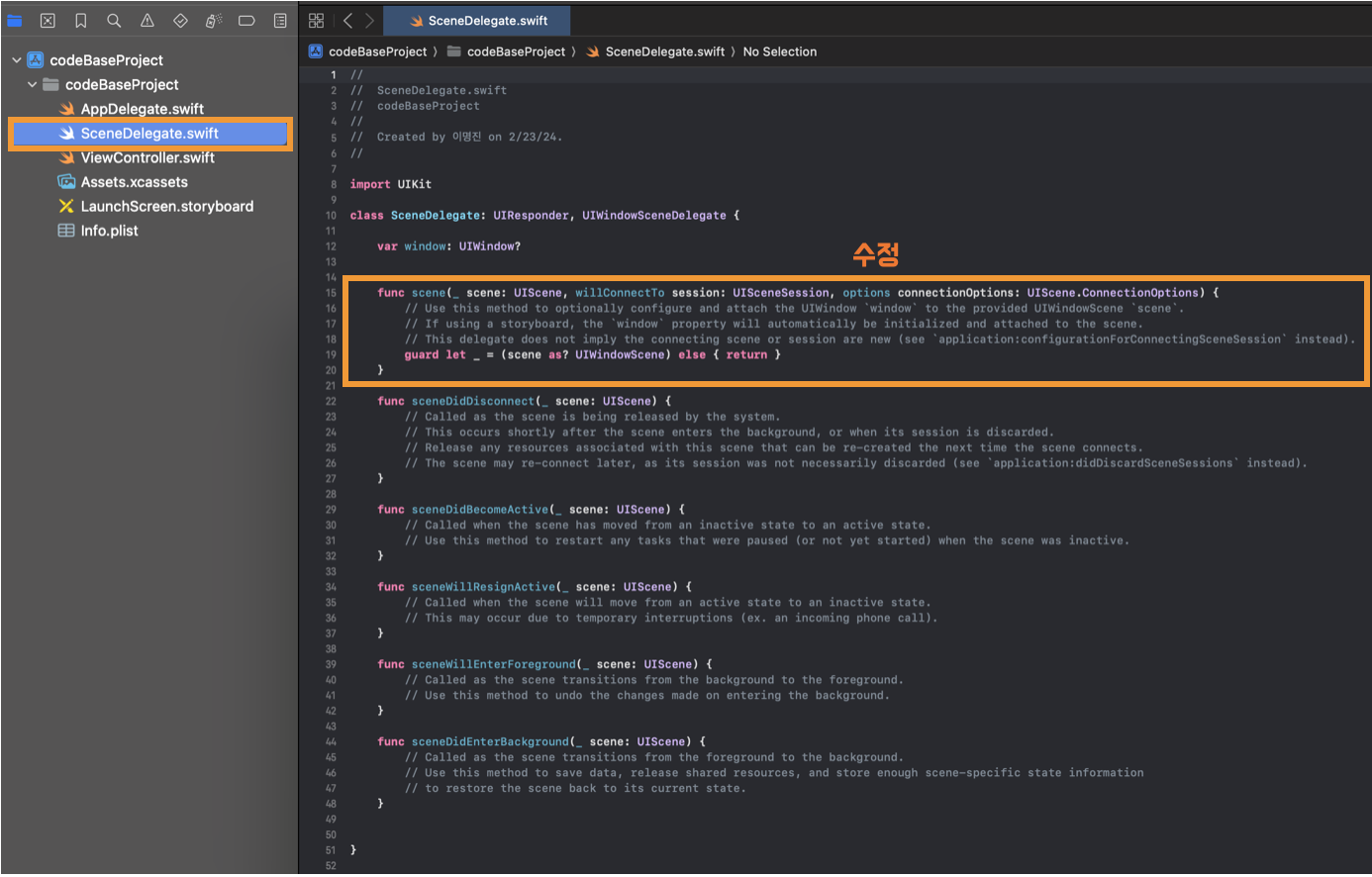
4. SceneDelegate 수정
SceneDelegate 파일을 보면 아래와 같이 되어있는데
willConnectTo 부분을 수정해 줄 거예요

해당 함수(willConnectTo)를 아래처럼 수정해 주어요
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { guard let windowScene = (scene as? UIWindowScene) else { return } let window = UIWindow(windowScene: windowScene) let vc = ViewController() window.rootViewController = vc self.window = window window.makeKeyAndVisible() }
willConnectTo 함수 : 사용자가 앱을 처음 시작할 때, 앱의 첫 화면을 설정하는 코드입니다.
코드 간략 설명
더보기 클릭!
guard let windowScene = (scene as? UIWindowScene) else { return }
guard let 바인딩으로 UIWindowScene 유효성 검사를 합니다.
let window = UIWindow(windowScene: windowScene)
UIWindow 객체를 생성하고 유효성 검사를 한 windowScene를 사용하여 초기화해줍니다.
let vc = ViewController()
window.rootViewController = vc
self.window = window
하나 이상의 뷰를 포함 시키기 위해
프로젝트 처음 세팅했을 때 ViewController를 rootViewController에 담아주고
window.makeKeyAndVisible()
makeKeyAndVisible 메서드를 호출하여 window를 화면에 표시하고
key Window로 지정해 줍니다.
(key window는 사용자 입력을 받는 window입니다.)
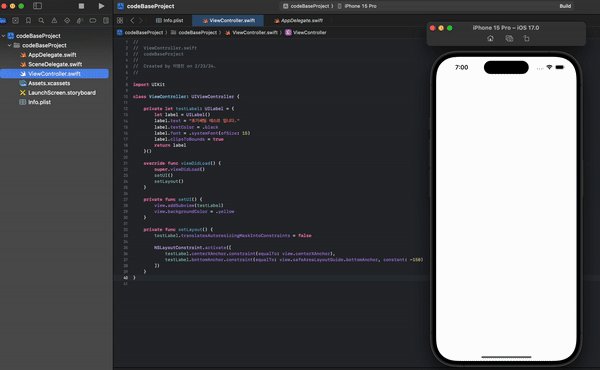
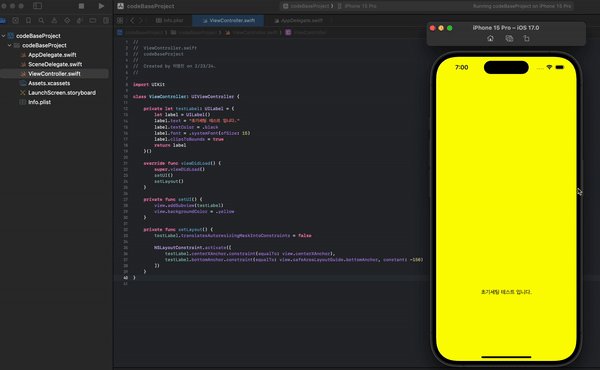
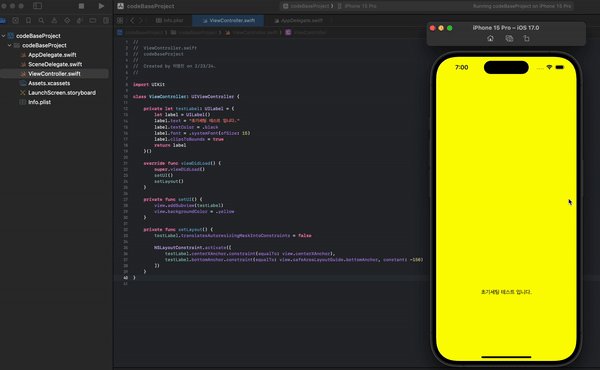
5. 확인
프로젝트 초기세팅이 끝났으니
ViewController의 파일을 아래와 같이 넣어서
확인 해봅니다.
// // ViewController.swift // codeBaseProject // // Created by th1ngineeer on 2/23/24. // import UIKit class ViewController: UIViewController { private let testLabel: UILabel = { let label = UILabel() label.text = "초기세팅 테스트 입니다." label.textColor = .black label.font = .systemFont(ofSize: 15) label.clipsToBounds = true return label }() override func viewDidLoad() { super.viewDidLoad() setUI() setLayout() } private func setUI() { view.addSubview(testLabel) view.backgroundColor = .yellow } private func setLayout() { testLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ testLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor), testLabel.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -150) ]) } }
아래와 같이 UIKit 코드 베이스로 프로젝트 초기 세팅을 하는 방법을 알아봤습니다!

Xcode 15.0
iOS 17.0
MacOS Sonoma 14.2.1
환경에서 작성 한 글입니다.
'iOS' 카테고리의 다른 글
| [iOS] SPM(Swift Package Manager) 설치 방법 (2) | 2024.03.10 |
|---|---|
| [iOS] AutoLayout 충돌 해결하는 방법 (feat: SnapKit) (1) | 2024.03.05 |
| [iOS] 이미지는 알파 채널 또는 투명도를 포함할 수 없습니다. 해결 방법 (0) | 2024.02.15 |
| [iOS] 프로젝트에 폰트(Font) 넣는 법 (1) | 2024.02.10 |
| [iOS] 아이폰 UDID 확인법 (2) | 2024.02.04 |