오늘은 프로젝트 하면서 Apple에서 제공되는 font가 아닌
외부 폰트를 가져와서 프로젝트에 적용 시켜보는 작업을 해보도록 할게요 🍀
먼저 외부에서 font를 다운받아서 로컬로 다운 받아요
저는 길형진님의 pretendard 폰트를 다운 받았어요
폰트 다운로드 : 눈누
이제 프로젝트에 어떻게 적용 시키는지 알아볼게요 ‼️
1. 다운로드한 폰트를 사용하고 싶은 대로 골라서 따로 프로젝트에 넣어 볼게요
저는 아래와 같이 5개의 폰트를 넣어 줄게요

2. Copy files to destination 를 눌러서 완전하게 프로젝트에 넣어줍니다.
그리고 폰트를 적용하고 싶은 프로젝트 targets에 체크해줍니다.
저는 SpoonMe 에 해놓을 게요!
사진에는 체크가 안 되어있는데 Fonts를 적용하고자 하는 프로젝트 파일에 반드시 체크해 주셔야 합니다!!

3. Xcode에 파일이 들어가 있는지 확인하고,
프로젝트 폴더에 잘 저장되어 있는지 확인해 줍니다.

이거는 git으로 프로젝트 관리할 때 필수이기 때문이에요!
로컬에는 자동으로 참조가 되어서 저장이 되지만 나중에 깃에 올릴 때 파일이 참조만 되고 안 올라갈 수 있기 때문이에요!
나중에 머지하고 팀이 확인할 때는 빨간색으로 뜨는 경우도 있어요! 🥹🥹
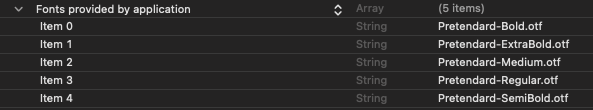
4. info.plist에서 방금 저장된 font들을 등록해 줍니다.
4-1 ) 추가 버튼을 눌러서 Fonts provided by application 을 만들어 줍니다.

4-2) 저는 총 5개의 파일을 프로젝트에 가져왔으니
5개 모두 Fonts provided by application 넣어줍니다.

이렇게 하면 스토리보드 속성에서 바로 사용 가능합니다.
하지만 저는 UIKit 프레임 워크에서 코드 베이스로 프로젝트를 하고 있기 때문에 폰트에 접근해 줘야 합니다.
(스토리보드 사용하시는 분은 여기까지만 보셔도 무방합니다.)
5. 프로젝트에 폰트 적용하기
5번 내용은 Code base 로 프로그래밍을 할 때 해당돼요!
저는 UIFont 익스텐션파일을 따로 빼둬서 관리를 하였어요
extension UIFont { static func font(_ style: FontName, ofSize size: CGFloat) -> UIFont { return UIFont(name: style, size: size)! } @nonobjc class var h1: UIFont { return UIFont.font("retendard-Bold", ofSize: 20) } }
하지만 이렇게 작성하면 오타가 발생할 수도 있고 강제 언래핑으로 인한 프로그램 종료가 발생할 수 있어요.
아래는 제가 직접 작성한 코드에요.
// FontLiterals.swift enum FontName: String { case pretendardBold = "Pretendard-Bold" case pretendardSemiBold = "Pretendard-SemiBold" case pretendardMedium = "Pretendard-Medium" case pretendardRegular = "Pretendard-Regular" case pretendardExtraBold = "Pretendard-ExtraBold" } extension UIFont { static func font(_ style: FontName, ofSize size: CGFloat) -> UIFont { guard let customFont = UIFont(name: style.rawValue, size: size) else { return UIFont.systemFont(ofSize: size) } return customFont } /// pretendardSemiBold 18 @nonobjc class var h1: UIFont { return UIFont.font(.pretendardSemiBold, ofSize: 18) } ///pretendardExtraBold 30 @nonobjc class var h2: UIFont { return UIFont.font(.pretendardExtraBold, ofSize: 30) } }
guard let 바인딩으로 짜면 없는 폰트를 입력할 때 앱이 꺼질 가능성을 없앨 수 있어요. 😆
또한 enum으로 폰트를 관리하여 좀 더 가독성 있게 관리를 할 수 있어요.
이렇게 해놓으면 우리는 간단하게 외부에서 접근해서 사용할 수 있어요.
마지막으로 사용 예시까지 알아보고 마무리 할게요 💪
아래와 같이 쉽게 접근해서 사용할 수 있습니다! 🫨

| 폰트 사용 전 | 폰트 사용 후 |
 |
 |
Xcode 16.2
iOS 18.1
MacOS Sequoia 15.1.1
환경에서 작성 한 글입니다.
감사합니다. 🤗
'iOS' 카테고리의 다른 글
| [iOS] UIKit 코드베이스 프로젝트 세팅 (0) | 2024.02.23 |
|---|---|
| [iOS] 이미지는 알파 채널 또는 투명도를 포함할 수 없습니다. 해결 방법 (0) | 2024.02.15 |
| [iOS] 아이폰 UDID 확인법 (2) | 2024.02.04 |
| [iOS/Xcode] info.plist 위치 옮길때 에러 해결법 (0) | 2024.01.26 |
| [Slack] Incoming Webhooks 사용 (feat: Fastlane in iOS) (0) | 2024.01.22 |